Google Chromeでメモリ消費量を減らす方法
使用していないタブを解放する アドレスバーに「chrome://flags/」と入力する 「Automatic tab discarding」の項目を「Enabled」に設定 こちらは、メモリを解放するかどうかは不明 メモリを解放するかは不明だが、バックグラウンド処理を...
firebaseでwebフォントを設置する方法
Firebase経由のホスティング Firebaseの使い方とインストールについては、下記から参照 bloggerでSyntaxHighlighter をFirebase経由のホスティングする Firebaseにwebフォントを設置すると? 表示されない! ...

ツイッター(twitter)のタイムライン表示をデザインカスタマイズして埋め込むやり方!
ツイッター(twitter)タイムラインの埋め込みとデザインのやり方 1.タイムライン埋め込みのスクリプトをつくる 下記のサイトへ行く。 Twitter Publish twitter公式のサイトを埋め込むとするとtwitter japan公式のURLは「ht...
javascript(tablesorter)を使ってテーブルにソート機能をつけるデモ
tablesorter tablesorterのgithub 組込みの参考 参考URL テーブルにソート機能を追加するtablesorter.jsを簡単導入する方法 Tablesorterで HTMLの表をソート(並び替え)可能にする [ホームページ作成] ...

Bloogerで1記事複数ラベルに対して記事一覧を表示させる方法
はじめに 記事に対しての関連記事表示方法はいくつかある。 RSSリーダを使用する 記事内のラベルを参照してPHPやjavascriptを使用する などが一般的に関連記事を表示する方法だろう。 Bloggerで関連記事を表示する場合の問題点 Blogger...

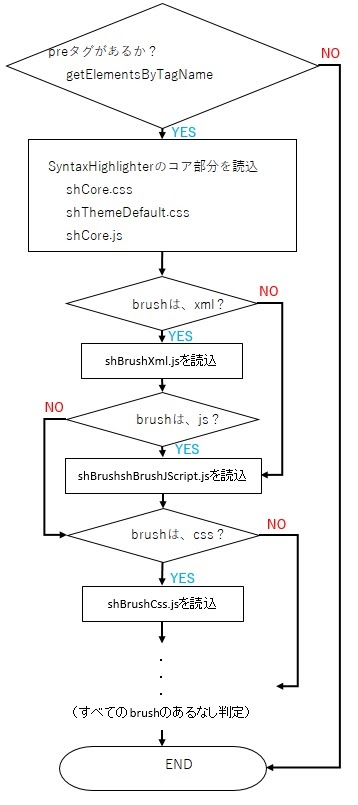
SEO対策「SyntaxHighlighter」を使用したページの表示速度改善をする方法
はじめに ここでは、ページ速度を上げるためにSyntaxHighlighterの読込短縮するための方法を解説する。 いままでは、 head 内に記述していたためすべてのページに対してSyntaxHighlighterを読込していた。そのためSyntaxHighlighterを...

CSSの疑似要素beforeとafterで肉球をつくる
はじめに オリジナルなhタグ(要素)が作りたくて、肉球をつくってみたお話です。 まず最初にCSS擬似要素のbeforeとafterを使用する。 CSSの疑似要素beforeとafterの簡単な使い方 作るにあたっての考え方 まずは簡単な装飾から作り最後に肉球の形を作ることに...

CSSの疑似要素beforeとafterの簡単な使い方
beforeとafterを使うとどうなるの? 要素の前後にスタイル要素を追加できるようになる。 記述の仕方 たとえば h1::before{ content: 'Hello!'; } h1::after{ content: 'World!...







