ツイッター(twitter)タイムラインの埋め込みとデザインのやり方
1.タイムライン埋め込みのスクリプトをつくる
下記のサイトへ行く。
twitter公式のサイトを埋め込むとするとtwitter japan公式のURLは「https://twitter.com/twitterjp」になるのでこれを貼り付けて「ボタン」を選択する。
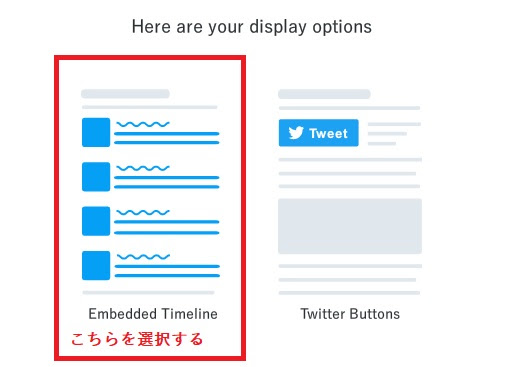
下の画面になるので、

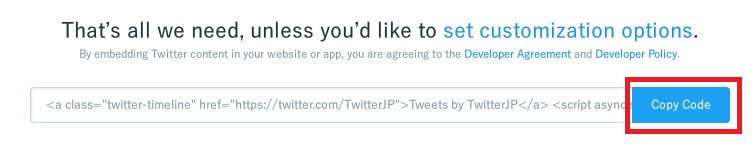
左側を選択すると下の画面になるので、「Copy Codeボタン」を選択する。

これでタイムライン埋め込みのコードがつくれたのでサイトへコピーする。
がしかし、縦に長い!
下記は、ツィッター公式を埋め込んだものだ。(本当はもっと縦に長いが・・・、長すぎるので調整している。)
Tweets by TwitterJP大きさの調整方法
まずは、取得したコードはこれだ。
<a class="twitter-timeline" href="https://twitter.com/TwitterJP">Tweets by TwitterJP</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
これに、高さと幅width="***px" height="***px"を追加する。
追加する場所は、class="twitter-timeline"の後ろにwidth="***px" height="***px" を追加する
*印の部分は、任意に数字を入れること! <a class="twitter-timeline" width="***px" height="***px" href="https://twitter.com/TwitterJP">Tweets by TwitterJP</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
こちらがwidth="320px" height="400px"で調整したもの。
境界線のカラーを変更する。
width="***px" height="***px"の後ろに、data-border-color="#***"(#***は、色番号)を追加する。
- 色番号がわからない場合はWEB色見本 原色大辞典 - HTMLカラーコードを参照
高さ:320px 幅:400px 境界線のカラー:#66cdaa(グリーン) <a class="twitter-timeline" width="320px" height="400px" data-border-color="#66cdaa" href="https://twitter.com/TwitterJP">Tweets by TwitterJP</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>Tweets by TwitterJP
リンクのカラーを変更する
data-border-color="#***"の後ろにdata-link-color="#***"(#***は、色番号)を追加する。
高さ:320px 幅:400px 境界線のカラー:#66cdaa(グリーン) リンクのカラー:#66cdaa(グリーン) <a class="twitter-timeline" width="320px" height="400px" data-border-color="#66cdaa" data-link-color="#66cdaa" href="https://twitter.com/TwitterJP">Tweets by TwitterJP</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>Tweets by TwitterJP
テーマの変更
data-link-color="#***"の後ろに、data-theme="***"を追加する。
複数指定する場合は、data-chrome="noheader nofooter"と半角スペースをいれて続けて記述する。
テーマ色は、下記から選択する。
data-theme="dark"data-theme="light"
高さ:320px 幅:400px 境界線のカラー:#66cdaa(グリーン) リンクのカラー:#66cdaa(グリーン) テーマのカラー:dark(ダーク) <a class="twitter-timeline" width="320px" height="400px" data-border-color="#66cdaa" data-link-color="#66cdaa" data-theme="dark" href="https://twitter.com/TwitterJP">Tweets by TwitterJP</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>Tweets by TwitterJP
レイアウトのカスタマイズ
レイアウト関連のカスタマイズは下記の通りだ。data-chrome="***"で指定する。
data-chrome="noheader":ヘッダーを非表示data-chrome="nofooter"フッターを非表示data-chrome="noborders"境界線を消すdata-chrome="noscrollbar"スクロールバーを非表示data-chrome="transparent"背景を透過

twitterカスタマイズ一覧
| 項目 | 例 | 備考 |
|---|---|---|
| 横幅 | width="***px" | 横幅を調整する ***部分は任意の数字 |
| 高さ | height="***px" | 高さを調整する ***部分は任意の数字 |
| ツィートの数を指定 | data-tweet-limit="*" | 上では紹介しなかったが、ツィート数の固定もできる *部分は任意の数字 |
| テーマの指定 | data-theme="dark" | 暗いテーマにする |
| data-theme="light" | 明るいテーマにする | |
| リンクカラー変更 | data-link-color="#***" | 任意のカラーに変更できる ***部分は任意の数字 |
| 境界線のカラー変更 | data-border-color="#***" | 任意のカラーに変更できる ***部分は任意の数字 |
| レイアウト関連 | data-chrome="noheader" | ヘッダー非表示 |
| data-chrome="nofooter" | フッター非表示 | |
| data-chrome="noborders" | 境界線を非表示 | |
| data-chrome="noscrollbar" | スクロールバー非表示 | |
| data-chrome="transparent" | 背景を透過 | |
| data-chrome="noheader nofooter" | 複数指定する場合は、半角スペースで区切る |









0 件のコメント :
コメントを投稿